AT A GLANCE
What's the problem?
What's the goal?
What's the impact?
Shutterstock website doesn't have a platform for Creators who use Shutterstock images, videos, etc to share their work with others.
Help provide a platform on the Shutterstock website for Creators to share their work and inspire others.
Shutterstock Creators feel empowered and motivated to share their work with other creators in the hopes of inspiring them while making their work recognized as well.
Visitors can find inspiration from these shared work and use the same Shutterstock content when designing their work.
It's a win-win-win!
OUR DESIGN PROCESS
The problem was briefly given to us by the Shutterstock Marketing Team. And even though we only had a mere 24 hours to come up with a solution for it, we still wanted to follow the Double Diamond Design Process to keep us on track.
We researched in detail on this issue, empathized with the users, defined and designed our solution to make sure the best possible outcome was given to the users.
Now that you're caught up, let's dive right in!

DISCOVER
Problem • Research • How Might We
PROBLEM SPACE
NO SHARING PLATFORM
At the beginning of the 24 hours, we were given a brief introduction to the problem space by the Marketing Team at Shutterstock. They explained that Shutterstock has many creators that are delivering work using Shutterstock images, videos, music, 3D and/or tools.
And the challenge given to us was the following:
How can your team create an experience that allows these creators to share their work on shutterstock.com as a way to inspire others that visit the site?
But why is this a problem?
Creative individuals that make use of Shutterstock content such as images and videos would like to share their work on Shutterstock itself in the hopes of inspiring other creators while also promoting their own work.
This is also a problem for Shutterstock visitors who are looking for inspiration for their work and would like to see how the Shutterstock content is being used by other creators in various industries.
RESEARCH
FINDING THE DATA
We knew how imperative it was to find data to back up our problem space before finding a potential solution for it. So we dedicated some time after the challenge was introduced to scrounge the good ol' web for some solid data. We also reached out to a few creators to find out if this is something they were really looking for.
And we confirmed that:
Shutterstock has no existing platform for creators to share work with the community as confirmed by our Mentor at Shutterstock.
Secondary Research
Creators & Contributors want to share their work to showcase their work and gain more online traction as well as inspire others.
Primary Research
No such platform found in competitor's websites. This could give Shutterstock a competitive advantage in leading the market.
Competitor Analysis
Shutterstock fun facts
Here are some fun data to give you an idea on just how vast the Shutterstock universe is:
stock photos, vectors & illustrations
386
Million
stock photos
24.2
Million
templates
386
Thousand
DESIGN QUESTION
HOW MIGHT WE INDEED
With all this in mind, we asked ourselves:
How might we create an experience that allows Creators to share their work on Shutterstock in order to inspire others that visit their site?
DEFINE
Proto Persona • Task Selection
PERSONA
OUR CREATIVE FRIEND
Because of our time restraint, our team decided to create a persona right away with our gathered research.

TASK FLOW
RACHEL'S FLOW
With our persona, Rachel, to help guide us with her pain points and needs, we then created a task flow that would keep us on the right track when designing our solution. Here, Rachel is looking for inspiration on Shutterstock and finding their "Get Inspired" page where she sees that she can share her work as a creator too.

DEVELOP
Sketching • Wireframes
IDEATION
ROUGHEST SKETCHES
The clock was ticking...and it was time for us to finally ideate! We quickly took some time to come up with a few rough sketches (now when I say they are rough, they really were rough!)
But wait, you must be wondering if we already decided to create for mobile or web. Well, during our Discover & Define Stages in this process, we realized that our solution needed to be a web design that would seamlessly fit into the existing Shutterstock website.





WIREFRAMES
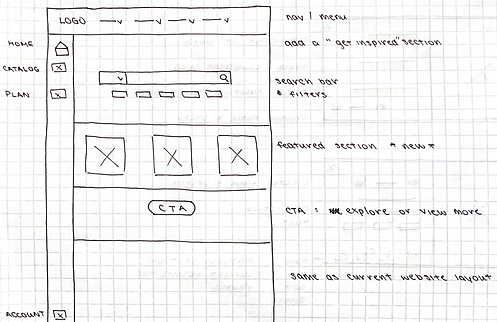
ROUGHEST WIREFRAMES
Time to turn those rough sketches into a set of (rough) wireframes on Figma! I keep mentioning the word "rough" here because we knew there was not enough time for us to create detailed versions, this was time for us to make it work without tying to be perfectionists or pixel-perfect!
01
HOME PAGE

02
GET INSPIRED PAGE

03
IMAGE OVERVIEW PAGE

DELIVER
High-Fidelity Prototype
DESIGN SYSTEM
SHUTTERSTOCK'S SYSTEM
Thankfully, we didn't have to create a design system for this challenge. Instead, we searched online to find Shutterstock's brand colours and system colours, iconography and typography that we could use in our solution so that it fits in perfectly with the existing brand and website.

Introducing...
SHUTERSTOCK
GET INSPIRED
HIGH-FIDELITY WIREFRAMES
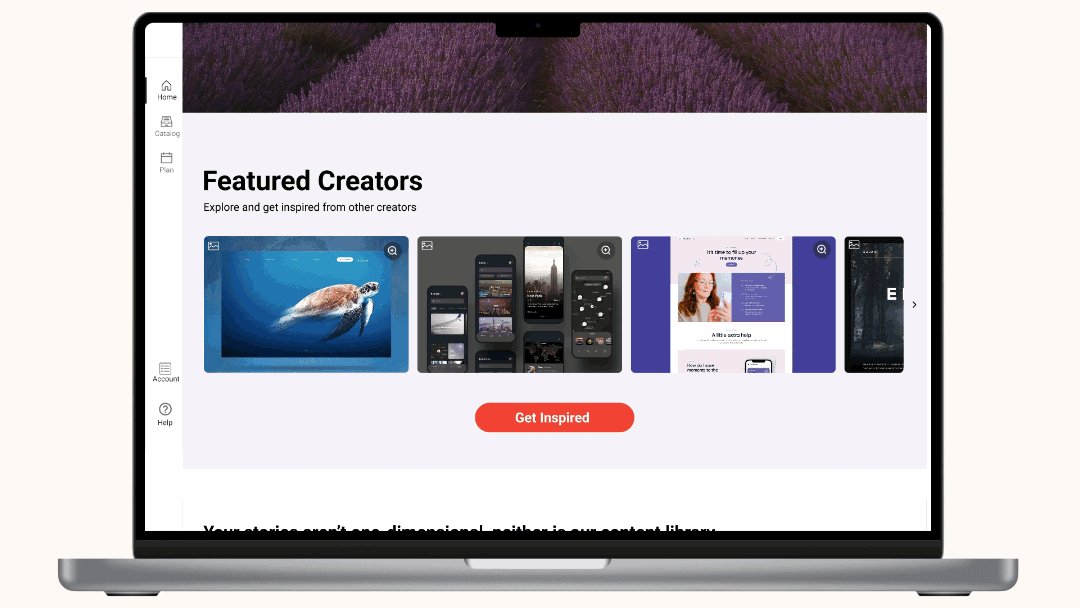
LET'S GET INSPIRED
The first 12 hours was coming to an end for us, but we were right on track to create our wireframes and a prototype of our MVP.
01
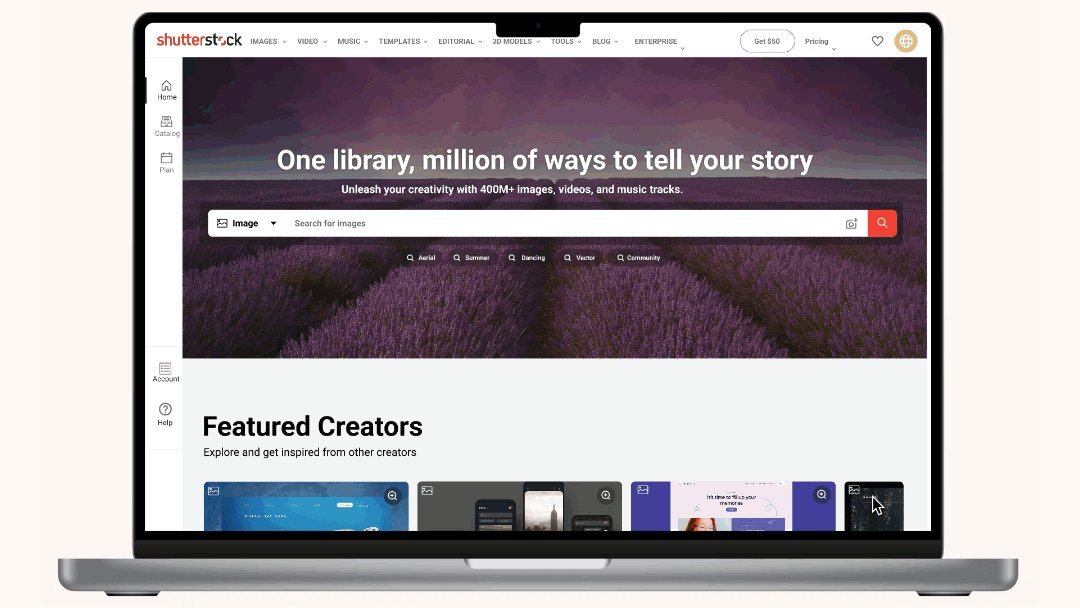
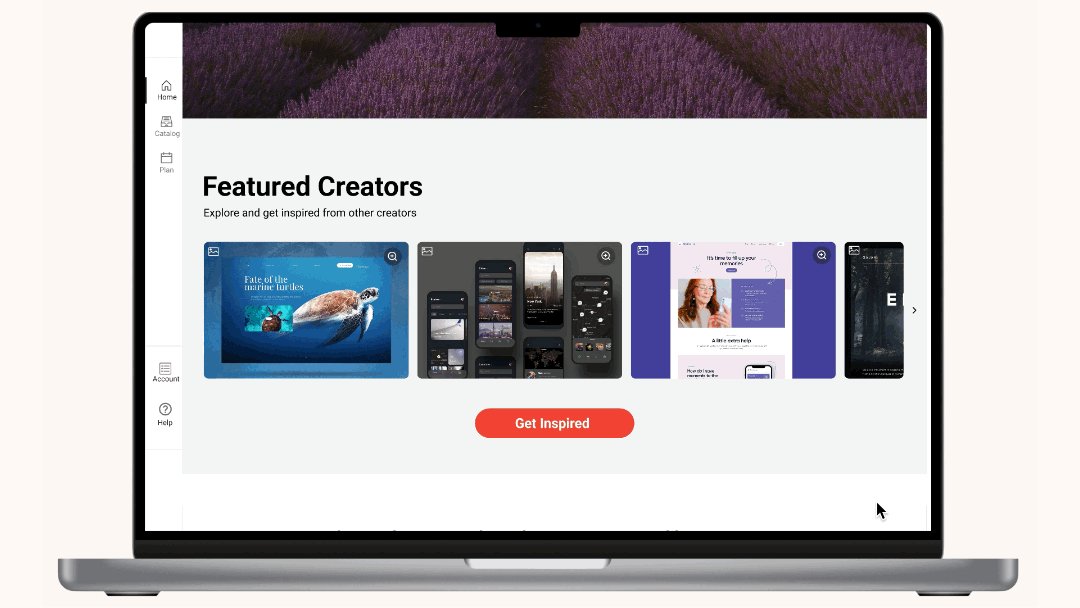
HOME PAGE

Featured Creators integrated seamlessly onto the existing Shutterstock home page right after the hero section with a CTA button that has related copy to the new section while still being identical to the rest of the CTAs throughout the site.
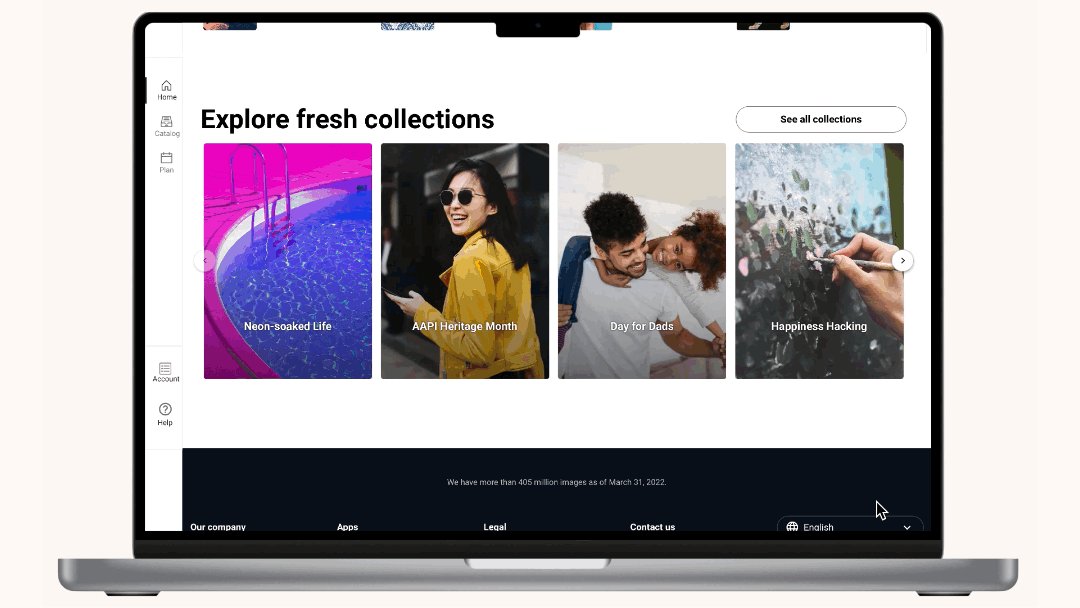
02
GET INSPIRED PAGE

CTA button on home page guides user to the new Creators page which fits perfectly in with the rest of the website and brand while displaying work created by the Creative community by utilizing photos, videos, gifs and illustrations found on Shutterstock.
03
IMAGE OVERVIEW PAGE

Clicking on work displays a pop up modal with more information on the Creator and the utilized image along with a CTA button to download displayed image if interested. Options to save the image for later, share with others and edit are also provided to the user.
WRAPPING UP
Key Learnings • Next Steps
NEXT STEPS
WHAT'S NEXT?
MONTHLY FEATURED
We would like to rotate features on a monthly basis while creating a human connection to the work displayed.
Eg: Women's History Month in March, API Month in May.
PLUG-IN
A tool to import photos on featured work without having to download any images to save time and effort made by the user.
FEEDBACK
We would love to provide an option for users to share their feedback with the creators so that they can motivate them more to keep sharing their work.
USER TESTING
As Designers, we are looking forward to testing our designs once these features are implemented to make sure we provide an optimal user experience.
KEY LEARNINGS
LESSONS LEARNED
COMMUNICATION
For us, communicating from the start with all members of the team was key to developing the project and having a smooth process throughout.
TIME CONSTRAINTS
Checking in on each other at every step in our journey while working benefitted and helped us manage our time during the 24 hour hackathon.
FLEXIBILITY
Each team has a different way of working and being open to adapting really helped us get along with each other.
UX DESIGNERS & WEB DEVELOPERS
As Designers, we should not wait until the last minute to get Web Devs involved or have anything be of a surprise to them. Communication and willing to listen, adapt and cross-collaborate to make sure Devs start on the project at the same time we do while being aware of their constraints as well helped us all flourish and emerge as the winning team!

